
Для чего на сайтах используется микроразметка
Микроразметка, или семантическая разметка — это своего рода перевод с человеческого на машинный. С ее помощью мы указываем поисковым роботам, что на странице есть данные определенного типа: карточки товара, новости, статьи, информация о компании. В результате роботы начинают лучше понимать её содержимое. Поисковые системы могут точно определить, какому интенту пользователей соответствует контент, и страница становится более релевантной.
Второе название микроразметки — структурированные данные. Используя их, мы начинаем говорить на более понятном машинам языке.
Расширенные сниппеты как ваше конкурентное преимущество
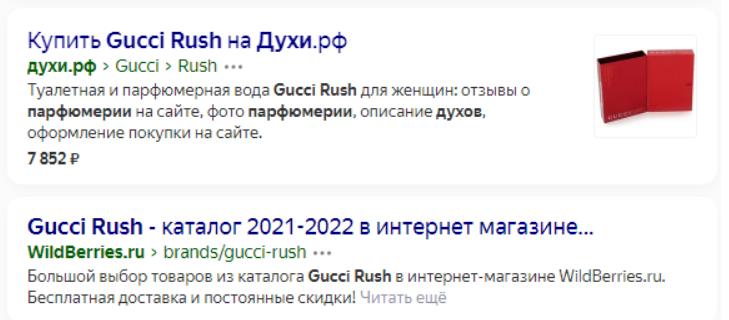
Для сайтов с микроразметкой поисковая система формирует расширенные сниппеты. Там могут быть указаны контакты, цена товара, рейтинг, другая важная для клиента информация. В выдаче такой сниппет выглядит интереснее и понятнее, чем хаотичные фразы со страницы.

по своему усмотрению. Но с микроразметкой вероятность, что в выдаче появится нерелевантный или непривлекательный сниппет, снижается в разы.
Помогает ли микроразметка сайта в ранжировании страниц
Микроразметка не дает взрывного эффекта: после ее внедрения сайт не выйдет в топ автоматически в течение двух недель. Она работает на результат в долгосрочной перспективе.
-
01.
Более привлекательные сниппеты получают больший CTR. Соответственно, улучшаются поведенческие факторы и растут позиции — при условии, что контент страницы соответствует ожиданиям пользователей и процент отказов на низком уровне.
-
02.
Расширенные сниппеты чаще занимают более высокую позицию в выдаче.
-
03.
Еще одно преимущество — попадание в быстрые и объектные ответы в Яндексе, выдачу по картинкам и видео, а также аналогичные блоки в Google: Knowledge graph, Google Images, Answer box.


Что из возможностей микроразметки поддерживают поисковые системы
Поисковые системы постоянно улучшают своё взаимодействие с микроразметкой и понимание структурированных данных. Например, еще до октября 2021 Яндекс не поддерживал семантическую разметку навигационных цепочек («хлебных крошек»), а сейчас применяет её в формировании сниппетов.

Для seo-специалиста имеет смысл использовать как можно больше возможностей, предоставляемых микроразметкой. Даже если какие-то из них на сегодняшний день не поддерживаются, они могут стать частью сниппета через месяц и обеспечить сайту преимущество, если конкуренты не использовали этого. Например, Google в конце 2021 года стал показывать в расширенной выдаче сведения о снижении цен. В микроразметку карточки товара нужно было добавить определенные свойства. Сайты со структурированными данными оказались в более выгодном положении по сравнению с конкурентами.
Как формируется микроразметка Schema.org
Яндекс рекомендует использовать на сайтах микроразметку Schema.org — как наиболее понятную для него и самую быстроразвивающуюся. Google также ее поддерживает.
Микроразметка Schema.org состоит из двух частей.
Первая часть — это семантический словарь сущностей и свойств. Свойствами описываются параметры сущности: например, для компании это название, телефон, почтовый или электронный адрес.

Вторая часть — это синтаксис, с помощью которого данные словаря записываются в коде страниц и считываются поисковыми системами. У Schema.org два вида интересующего нас синтаксиса – Microdate и JSON-LD.
Какие типы микроразметки использует Яндекс
Microdate полностью поддерживается Яндексом и считается самым популярным форматом микроразметки в рунете. В этом типе синтаксиса атрибуты прописываются непосредственно внутри тегов нужного элемента страницы.
Google предпочитает формат JSON-LD (JavaScript Object Notation for Linked Data). Это код со структурированными данными, который размещается в скрипте. Но размеченная им информация практически не отображается в поисковой выдаче Яндекса.
До октября 2021 JSON-LD поддерживался только в почте Яндекса, семь месяцев назад им стало возможно размечать элементы «вопрос-ответ» и «хлебные крошки». Для других элементов и сущностей Яндекс его не понимает
Microdate и JSON-LD вполне допустимо использовать вместе (если они содержат идентичную информацию), так как в будущем Яндекс планирует реализовать полную поддержку JSON-LD. Но делать разметку придется дважды. При семантической разметке в Microdate вы заменяете HTML страницы на свой код. Если вы работаете с JSON-LD, код нужно вставлять в тело страницы.
Структура синтаксиса Microdate
Синтаксис Microdate состоит из трех атрибутов:
itemscope
itemtype
itemprop
Атрибут itemscope внутри конкретного тега указывает поисковым системам, что какая-то информация, размещенная именно в теле этого тега, имеет микроразметку.
Атрибут itemtype указывает тип сущности, которую описывает эта информация, например, itemtype=http://schema.org/Organization.
Атрибуты itemprop указывают конкретные свойства сущности: наименование, логотип, телефон и другие.
Все атрибуты должны находится в пределах родительского тега, для которого указан itemscope.

Как внедрить семантическую разметку Schema.Org на сайт
Работы по внедрению микроразметки на любой сайт начинаются с того, что мы помещаем описание определенного типа в контейнер и указываем схему разметки.
<div itemscope itemtype="http://schema.org/Organization" >
...
</div>Допустимо создать произвольный тег, указав в нём сущность, например, <span> сразу после <HEAD>, и внутри него произвести разметку всей страницы до закрывающего тега </span>.
Атрибуты могут быть вложенными. Например, для указания по отдельности города, почтового кода и точного адреса нужно открыть внутри контейнера Organization вложенный itemscope с типом PostalAddress.
Семантическая разметка для главной страницы сайта: пример

Для обозначения типа компании нужно подобрать как можно более точную сущность из словаря Schema.org. Затем надо указать максимум свойств, помогающих более полно раскрыть информацию.
Для любого сайта обязательна микроразметка с основными данными о компании:
<div itemscope itemtype="//schema.org/Organization">
<span itemprop="name">ООО Солнечное</span>
Адрес и телефон:
<div itemprop="address" itemscope itemtype="//schema.org/PostalAddress">
<span itemprop="streetAddress">Полевая, 69</span>
<span itemprop="postalCode">193006</span>
<span itemprop="addressLocality">Волгоград, Россия</span>
</div>
Телефон:<span itemprop="telephone">+7 (495) 288 00 33</span>,
E-mail: <span itemprop="email">info@solnechnoe.ru</span>
</div>Микроразметка для организации: о чем следует помнить
Микроразметку типа Organization и её дочерних типов можно разместить на любом из следующих страниц:
на главной сайта,
в разделе «О компании»,
на странице с контактами.
Из этих трех вариантов логично выбрать ту страницу, где больше всего информации.
Если тип бизнеса не описан точно в свойствах Schema.org, необходимо использовать свойство additionalType.
К примеру, нам нужно внедрить структурированные данные на сайт с брендом одежды.
-
01.
Находим в Википедии статью о бизнесе такого типа.
-
02.
Делаем ссылку https://en.wikipedia.org/wiki/Category:Clothing_brands значением свойства additionalType.
-
03.
Самый же правильный вариант будет таким: найти для additionalType соответствие в http://www.productontology.org/doc/ и сделать найденную страницу значением этого свойства.
Если микроразметка с сущностью Organization есть только на одной странице (на главной или «О компании»), ее можно также добавить на страницу с контактными данными. Больше двух страниц размечать сущностью Organization или Local business не нужно.
Самое главное при внедрении микроразметки — находить как можно более точные сущности и использовать как можно большее количество их возможных свойств.
Разметка для страницы «О компании»
Если страница «О компании» остается пустой, структурированные данные не нужны. Но если на ней есть развернутая информация о предприятии, семантическая разметка будет полезна. Можно использовать те же данные, что и для главной сайта: название, телефон, адрес. Для элементов, у которых нет закрепленных в словаре свойств, применяется тег meta.

Кроме стандартных названия, адреса и телефона, можно обозначить:
информационные данные: дата основания, краткое описание;
маркетинговые данные: логотип, звездный рейтинг, собственный бренд, слоган;
то, что важно для пользователей: часы работы, отзывы, ссылки на другие источники.
Пример семантической разметки с описанием, логотипом и часами работы компании:
<div itemscope itemtype="//schema.org/Organization">
<a itemprop="url" href="/" class="brand-logo brand-logo_header">
<meta itemprop="name" content="XIACOM">
<meta itemprop="email" content="info@xiacom.ru">
<meta itemprop="description" content="XIACOM - фирменный магазин Xiaomi">
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="addressLocality" content="Москва, Россия">
<meta itemprop="streetAddress" content="Ткацкая ул. 1">
<meta itemprop="postalCode" content="105318">
<meta itemprop="telephone" content="8 (800) 100-45-09">
<meta itemprop="openingHours" content="Mo-Su"/>
</div>Структурирование контактной информации
Страница с контактными данными размечается аналогично главной или странице «О компании». Нужно указать тип, название и координаты организации: адрес, телефон, E-mail. По желанию добавляются дополнительные сведения.
Если мы внедряем структурированные данные для раздела «О компании», ссылка на него обязательно должна быть на главной сайта. То же самое касается страницы контактов.
Одинаковая микроразметка данных о компании может показаться дублированием, но не является им. Все три страницы будут оптимизированы под разные ключевые фразы. Семантическая разметка нужна для того, чтобы представление в выдаче по разным запросам было одинаково привлекательным.
Дополнительно на одной из страниц можно разместить синтаксис для Google — JSON-LD. В этом случае мы заворачиваем данные в скрипт.
Пример разметки о компании в этмо формате выглядит так:
<script type="application/ld+json">
{
"@context": "//schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressLocality": "Москва, Россия",
"postalCode": "105318",
"streetAddress": "Ткацкая, 1"
},
"email": "info@xiacom.ru",
"name": "XIACOM",
"telephone": "+7 (495) 223 45 45"
}
</script>Полное руководство по работе с синтаксисом JSON-LD представлено на официальном сайте.
Микроразметка Schema.org для страниц товаров и услуг
Основная сущность для карточки товара — Product.
<div itemscope itemtype="http://schema.org/Product">
После нее мы указываем основные данные о товаре: название, цену, бренд, модификацию, наличие.
<div itemscope itemtype="//schema.org/Product">
<img itemprop="image" src="perfect-fit.jpg" alt="Корм для кошек Perfect Fit" />
<span itemprop="name">Корм для кошек Perfect Fit с курицей</span>
<span itemprop="brand">Perfect Fit</span>
<div itemprop="description">Корм для кошек Pe rfect Fit с курицей</div>
<div itemprop="offers" itemscope itemtype="//schema.org/Offer">
<a itemprop="url" href="/korm-dlya-koshek-perfect-fit/senior-7-suhoy-s-kuricey/"></a>
<meta itemprop="priceCurrency" content="RUB" />
<meta itemprop="price" content="500" />
<meta itemprop="availability" content="//schema.org/InStock" />
</div>
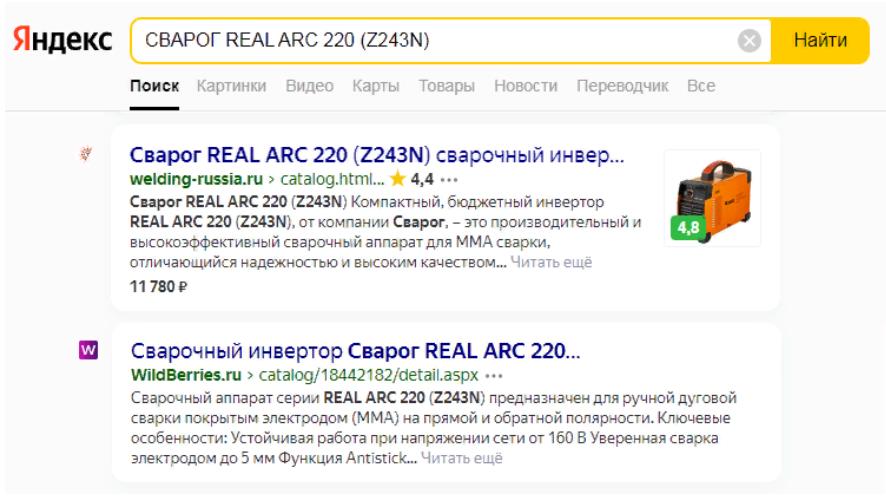
</div>Если разметка сделана правильно, в сниппете будет отображаться цена товара и валюта ее исчисления.

Когда нужна микроразметка для товарного предложения (AggregateOffer)
Если стоимость меняется в зависимости от свойств товара, нужно использовать свойство AggregateOffer. Пример кода будет выглядеть так:
<div itemscope itemtype="//schema.org/Product">
<img itemprop="image" src="perfect-fit.jpg" alt="Корм для кошек Perfect Fit" />
<span itemprop="name">Корм для кошек Perfect Fit с курицей</span>
<span itemprop="brand">Perfect Fit</span>
<div itemprop="description">Корм для кошек Perfect Fit с курицей</div>
<div itemprop="offers" itemscope itemtype="//schema.org/AggregateOffer">
от <span itemprop="lowPrice">200</span>
до <span itemprop="highPrice">4800</span>
<span itemprop="priceCurrency">RUB</span>
Кол-во товара <span itemprop="offerCount">30</span>
Предложения:
<div itemprop="offers" itemscope itemtype="//schema.org/Offer">
<a itemprop="url" href="/korm-dlya-koshek-perfect-fit/senior-7-suhoy-s-kuricey/"></a>
</div>В карточке товара можно предусмотреть разметку для характеристик, информации о производителях или продавцах (для маркетплейсов), наличия позиции, отзывов. Здесь действует тот же принцип, что и для главной страницы — максимум полезных свойств. Как ориентир можно выбрать флагманов отрасли и проанализировать, как сделана микроразметка в их карточках.
Оптимальный синтаксис для страницы услуг
Страницы услуг также размечаются через сущность Product, аналогично карточкам товара. Пример синтаксиса с основными данными выглядит так:
<div>
<div itemtype="//schema.org/Product" itemscope>
<meta itemprop="name" content="Ремонт стиральных машин" />
<link itemprop="image" href="//usluga.ru/image.jpg" />
<meta itemprop="description" content="Ремонтируем стиральные машины" />
<div itemprop="offers" itemtype="//schema.org/Offer" itemscope>
<link itemprop="url" href="//usluga.ru/remont-stiralnyh-mashin" />
<meta itemprop="availability" content="//schema.org/InStock" />
<meta itemprop="priceCurrency" content="RUB" />
<meta itemprop="itemCondition" content="//schema.org/NewCondition" />
<meta itemprop="price" content="1170" />
<meta itemprop="priceValidUntil" content="2022-08-01" />
<div itemprop="seller" itemtype="//schema.org/Organization" itemscope>
<meta itemprop="name" content="Ремонт бытовой техники usluga.ru" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="//schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="520" />
<meta itemprop="ratingValue" content="4.7" />
</div>
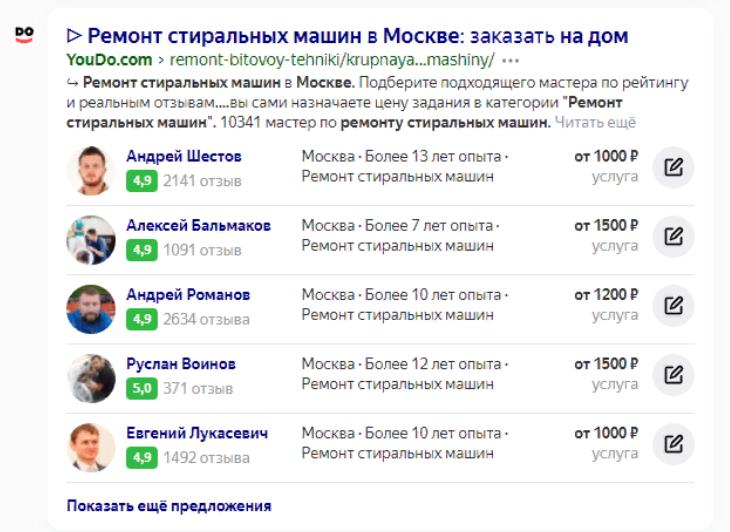
</div> В структурированных данных должно быть название услуги, ее краткое описание, стоимость и картинка. Так же, как и в случае с товарами, при наличии диапазона цены используется свойство AggregateOffer. Если у услуги несколько исполнителей (как в нашем примере), в микроразметку можно внести свойство aggregateRating.

Микроразметка Schema.org для хлебных крошек (breadcrumbs)
Хлебные крошки — это меню вложенности, которое показывает путь от текущей страницы до главной сайта. Для его микроразметки используется «BreadcrumbList» — подтип сущности «ItemList».
Основные свойства для описания навигационной цепочки:
name — название элемента;
url — адрес элемента;
position — место элемента в цепочке.
- Пример разметки:
<ul class="breadcrumb" itemscope itemtype="//schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="//schema.org/ListItem">
<a target="_blank" href="/" itemprop="item">
<span itemprop="name">Site.ru</span>
</a>
<meta itemprop="position" content="0" />
</li>
<li itemprop="itemListElement" itemscope itemtype="//schema.org/ListItem" >
<a target="_blank" href="/category/naushniki/" itemprop="item">
<span itemprop="name">Наушники</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="//schema.org/ListItem" >
<a target="_blank" href="/category/naushniki/besprovodnye" itemprop="item">
<span itemprop="name">Беспроводные</span>
</a>
<meta itemprop="position" content="2" />
</li>
</ul>В итоге мы получаем сниппет, где в навигационной цепочке вместо обычного URL видна понятная для пользователя структура сайта. Это важно для больших интернет-магазинов, где посетитель уже выбрал категорию товаров, но хочет посмотреть разные варианты.

Микроразметку для хлебных крошек можно совмещать с другими сущностями и прописывать не только на главной и страницах товаров и услуг.
На информационных ресурсах понятное меню вложенности дает представление о сайте в целом и также помогает разобраться в его структуре.

Сниппет с микроразметкой для хлебных крошек (внизу) помогает повысить CTR: в навигационной цепочке посетителей может заинтересовать уже не только статья, но и сама головная рубрика
Нужно помнить, что Яндекс показывает навигационную цепочку не во всех случаях. Требования к ее формированию хорошо описаны в справке Вебмастера.
Микроразметка Schema.org для информационных статей
Если на сайте есть статейный раздел с материалами экспертного уровня, возможности Schema.org тоже будут полезны. Чем точнее мы разметим документы, тем лучше поисковые системы будут понимать сайт, а значит, он станет более релевантным.
Для основной страницы раздела структурированные данные не требуются. Для микроразметки статей используется сущность Article. Через свойства можно добавить краткое описание статьи, имя и фамилию автора, дату публикации и обновления данных, рейтинг материала.
Пример микроразметки для статьи:
<section itemscope itemtype="//schema.org/Article">
<h1 itemprop="headline">Заголовок</h1>
<img itemprop="image" src="//www.site.ru/images/img.jpg">
<div itemprop="description">
Описание
</div>
<time itemprop="datePublished" datetime="2022-07-01"></time>
<span itemprop="author">Автор</span>
</section>После добавления структурированных данных все это отобразится в результатах поиска.

В микроразметку статей можно также добавлять хлебные крошки и пользовательскую оценку публикации. На момент создания статьи Яндекс не показывал звездный рейтинг для материалов, размеченных сущностью Article. Но в будущем поисковая система вполне может выводить рейтинг статей в сниппетах.
Микроразметка Schema.org для изображений
Если вам важно точное представление сайта на Яндекс.Картинках, используйте специальную микроразметку для изображений. Вместе с тегом ALT она помогает поисковикам лучше понять содержание изображения и влияет на результаты поиска по картинкам.
Основная сущность для этого типа структурированных данных — ImageObject.
Свойства, которые нужно указать:
image или contentUrl — ссылка на файл с картинкой. Обязательное поле, если не заполнено thumbnail;
thumbnail — (ImageObject) описание изображения предпросмотра типа ImageObject, используется, если не указаны contentUrl или image. Но contentUrl все равно предпочтительнее.
Пример микроразметки будет выглядеть так:
<div itemscope itemtype="http://schema.org/ImageObject">
<h2 itemprop="name">Название картинки</h2>
<img src="image.jpg" itemprop="contentUrl" />
<span itemprop="description">Описание содержания картинки</span>
</div>Что можно указать дополнительно:
name — название изображения,
caption — подпись к нему,
description — (Text) описание картинки.
Графические параметры:
height — высота изображения,
width — ширина изображения.
Микроразметка Schema.org для отзывов и звездного рейтинга
Если на сайте есть отзывы, для них тоже нужно указать микроразметку. Для этого предусмотрена сущность Review:
<div itemprop="review" itemscope itemtype="http://schema.org/Review">В свойствах указывается:
author — автор отзыва,
reviewBody — текст отзыва (если есть отдельное поле с названием отзыва, добавляется свойство name),
datePublished — дата публикации,
reviewRating — рейтинг отзыва, формируется на основе высшей оценки (bestRating), низшей оценки (worstRating) и их общего количества оценок (ratingValue).
Пример разметки отзыва с основными характеристиками:
<div itemprop="review" itemscope="" itemtype="http://schema.org/Review">
<span itemprop="name">Отзыв</span>
от <span itemprop="author">Имя</span>
<meta itemprop="datePublished" content="2022-08-01">
<div itemprop="reviewRating" itemscope="" itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content="1">
<span itemprop="ratingValue">4</span>/
<span itemprop="bestRating">5</span>/
</div>
<span itemprop="description">Текст</span>
</div>
Мнения пользователей — это социальное доказательство, что сайт живой и посещаемый. Чем больше впечатлений, тем интереснее их сравнивать. Это лучший аргумент в пользу отображения отзывов в сниппете, особенно для интернет-магазинов
Куда добавлять микроразметку AggregateRating
AggregateRating — сущность, обозначающая рейтинг. Добавляется на страницы, где есть функция оценки содержимого: например, в карточки товаров. Можно использовать ее и для информационных статей. Для верного отображения нужно указать как минимум среднюю оценку и количество оценок, на основе которого сформирован рейтинг.
Пример разметки рейтинга:
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span>
<span itemprop="reviewCount">21</span>
</div>Это свойство совместимо с разными сущностями микроразметки: Product, Recipe, Article, Event или Service.

Как делается автоматическая разметка страниц с помощью Маркера данных от Google
Микроразметку Schema.org можно внедрять вручную или с помощью сервисов-конструкторов. Самый известный — мастер разметки структурированных данных от Google. При работе нужно ввести адрес страницы или HTML-код, указать тип данных и саму информацию в тексте страницы.

Чтобы получить необходимый результат, тип данных в мастере разметки нужно выбирать вручную:
для продвижения в Яндексе выбираете синтаксис Microdate,
для продвижения в Google оставляете формат по умолчанию — JSON-LD.
Сервисы для генерации микроданных: практический опыт
Для определенных CMS есть отдельные расширения с функцией создания микроразметки. К примеру, для Drupal можно использовать модуль Schema.org, а для Joomla! — расширение J4Schema.org, которое применяется с редактором JCE. Эти сервисы могут быть полезны на начальных этапах, но все они работают с очень ограниченным набором данных.
Отдельно стоит сказать о плагинах для WordPress. Они периодически генерируют некорректную и урезанную микроразметку Schema.org, которая не принесет никакой пользы. Например, плагин YOAST для CMS WordPress часто создает неполную или ошибочную микроразметку, и его перенастройка не всегда дает нужный результат. Некоторые плагины также внедряют структурированные данные только в синтаксисе JSON-LD, который почти не воспринимается Яндексом.
Популярные ошибки при реализации микроразметки Schema.org
Микроразметка, не соответствующая контенту сайта
Иногда на странице нет данных, обозначаемых разметкой. К примеру, указано свойство AggregateRating, если рейтинга фактически нет в коде. Следовательно, нужно сначала внедрить рейтинг на страницу, а затем уже разметить его.
Часть вебмастеров сознательно изменяет сущности, чтобы вводить поисковые системы в заблуждение. Например, вместо Article страницы размечают как Product – это неправильно.
Нужно избегать любых грубых нарушений — при их выявлении поисковая система применит санкции ко всему сайту. Во всех сниппетах пропадёт информация, которая выводится с помощью микроразметки. Соответственно, сайт потеряет CTR.
Несовместимые сущности или их неточное использование
Если мы пишем для сайта пиццерии статью о компании, мы не станем называть пиццерию организацией. Тот же принцип действует и при внедрении микроразметки. Использование для пиццерии сущности Organization в этом случае будет ошибкой, поскольку это определение очень общее и ничего не скажет о сайте поисковым системам. Нужно искать более точные сущности, дочерние для Organization.
Пиццерия явно является локальным бизнесом, поэтому для неё нужно использовать сущность LocalBusiness, а в свойстве additionalType указать точное определение, взятое из Википедии или www.productontology.org.
Информацию, для описания которой нет подходящих свойств, допустимо размечать произвольным тегом <meta> со значением content.
<meta itemprop="name" content="" />Но этим нельзя злоупотреблять, чтобы не навлечь санкции. Сайт может попасть под фильтр и лишиться расширенных сниппетов.
Некорректное совмещение синтаксисов
Если мы делаем разметку в двух вариантах синтаксиса (например, Microdate и JSON-LD), нужно полностью прописать обе версии. Нельзя внедрить 3-4 строки в Microdate и продолжить в JSON-LD. Реализация любого формата должна быть законченной.
Как проверить наличие и правильность микроразметки
Перед внедрением микроразметки нужно проверить, есть ли на сайте структурированные данные и как они реализованы. Это обязательно, если вы делаете технический аудит сайта своими руками. Необходимо открыть код и выполнить поиск, например, по “itemscope”.
Для быстрой оценки можно также использовать любое специализированное расширение. Например, The SEO Pro Extension MarketingSyrup показывает во вкладке Schema наличие и данные микроразметки на странице. Но у каждого сервиса есть свои особенности: например, конкретно это расширение не определяет, в каком именно синтаксисе реализована микроразметка – Microdate или JSON-LD.
Если ранее работы по семантической разметке уже проводились, на сайте могут обнаружиться структурированные данные менее распространенных типов, например, Microformats. Этот словарь поддерживается Яндексом и занимает второе место по распространенности после Schema.org. Обнаружить его наличие можно поиском по коду с запросом, например, “hCard”.
Удалять микроразметку других типов не нужно — использование двух разных словарей на одном сайте воспринимается поисковыми системами нормально. Важно только, чтобы информация была корректной и идентичной, поэтому структурированные данные всех форматов необходимо проверять перед внедрением.
Инструменты Яндекса и Google для проверки валидности разметки
Сервис для контроля результатов должен быть удобным и работать с нужным вам форматом. Если мы размечаем страницу в Microdate, удобнее всего проверять вставки с кодом в валидаторе Яндекса.

В Справке Яндекс сразу же указывает, что анализирует поддерживаемый формат — Microdate. Если вы будете размечать данные в JSON-LD, можно использовать для проверки валидатор Schema.org. Именно его рекомендует Google.

Отдельно от валидатора Google показывает, какой расширенный сниппет будет создан для вашей страницы. Вероятное представление в поисковой выдаче можно увидеть в отдельном окне после вставки кода.

Совмещение сущностей и другие интересные возможности
Для получения необычных сниппетов можно использовать сочетание сущностей Schema.org на одной странице. Например, микроразметку breadcrumb допустимо внедрять для разных блоков главной страницы. Для этого нужно указать первым элементом саму главную страницу, а вторым и последующими — якорные ссылки на главной с хэшем # на конце URL.

Использование эмодзи в микроразметке для Яндекса и Google
В синтаксисе Microdate можно указывать эмодзи. Для этого используется строка
<meta itemprop="name" content="" />Но, как показывает практика, на разных устройствах они могут отображаться некорректно или вообще не показываться в сниппете. Это зависит от срока обновления версии Unicode.

Но нужно учитывать, что сниппет, перегруженный разноцветными значками, не всегда вызывает доверие у пользователей. Такое представление нормально для сфер, где часты эмоциональные покупки: например, для бьюти-отрасли. А вот сниппет сайта консалтинговой компании с эмодзи выглядит слишком ярко и легкомысленно.
Если эмодзи необходимы, их следует использовать не чаще, чем один раз на всю микроразметку на одной странице. Лучше выбирать давно известные символы, которые поддерживаются всеми системами.
Зачем нужна микроразметка Schema.org: самое главное
После ее внедрения сайт станет более понятным поисковым роботам. С помощью микроразметки вы объясните им, какие типы данных есть на страницах, и поисковая система правильно отобразит информацию. Но это технический результат, а есть и коммерческий эффект.

Расширенный сниппет — это промежуточное звено между микроразметкой и динамикой показателей. Уже в выдаче пользователь видит, какая информация есть на вашем сайте. Часто это решающий фактор для клика: особенно если у вас есть то, чего нет у конкурентов. С помощью микроразметки вы можете это обозначить предельно ясно. Важно видеть ее возможности — и использовать их так, чтобы выделить сайт среди прочих и помочь пользователю сделать правильный выбор.
-
Для чего на сайтах используется микроразметка
-
Расширенные сниппеты как ваше конкурентное преимущество
-
Помогает ли микроразметка сайта в ранжировании страниц
-
Что из возможностей микроразметки поддерживают поисковые системы
-
Как формируется микроразметка Schema.org
-
Какие типы микроразметки использует Яндекс
-
Структура синтаксиса Microdate
-
Как внедрить семантическую разметку Schema.Org на сайт
-
Как делается автоматическая разметка страниц с помощью Маркера данных от Google
-
Сервисы для генерации микроданных: практический опыт
-
Популярные ошибки при реализации микроразметки Schema.org
-
Как проверить наличие и правильность микроразметки
-
Совмещение сущностей и другие интересные возможности
-
Зачем нужна микроразметка Schema.org: самое главное





